I don’t suppose anyone has found a way that won’t destruct with the next update to include a banner image for the site?
I’d like to keep my image consistent with the rest of my site. I am thinking what I need is a URL for the image and a URL for clicking on the image (same as my Wordpress site) shame it isn’t easier to convert the whole PWS into a Wordpress template ![]()
before.txt might work for you
- There is no “next update” planned. Only simple updates of one script if necessary.
- As @blainec pointed out, most banners a.s.o. are inserted in the pwsWD/_my_settings/before.txt file.
That can be HTM java-scripts or PHP-code as the before.txt file is PHP included
<!-- $scrpt_vrsn_dt = 'before.txt|01|2021-04-17'; # release 2012_lts
#
put a link to what you want to include at the empty line below
# -->
- If you post the URL to your pwsWD website and the “the rest of my site” it is easier to answer and help
You can insert the pwsWD in a wordpress site. More users are doing that.
The pwsWD page can also omit the headers / footers so that only the main dashboard is shown. The top-row small blocks can be removed also with just 1 setting.
Just tell us how you want to use the dashboard in your main-website?
Succes,
Wim
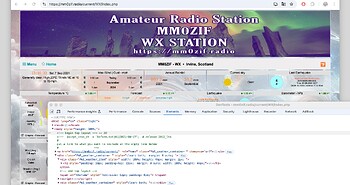
Using standard inspect/edit html, I added a few lines to before.txt
<a href="https://mm0zif.radio/current/" rel="home" class="PWS_weather_container " itemprop="url">
<img src="https://mm0zif.radio/current/wp-content/uploads/2024/08/NewBanner.jpeg" alt="MM0ZIF Amateur Radio, and Weather Station" class="PWS_weather_item" style=" width: 100%;">
</a>
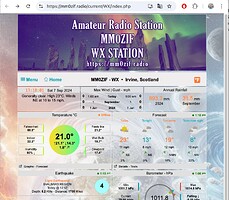
This is the result:
And it remains fully flexible
Succes,
Wim