I got a solution… had a jQuery coder write it for me. One of those, I really need to learn this but don’t have time right now type of things…
I knew the scripting was trivial but I didn’t have any real experience with it and while I’ve used jQuery UI stuff for some pages, that was pretty easy to follow.
In rough terms as I created a test script to test this…
My PHP method…
the original script had a form like:
<form action="index.php" method="post">
Select User: <select id="username" name="username" >
<option value="lachkar"> Achkar, Louis </option>
<option value="madamczyk"> Adam, Matt </option>
... up to 280 additional names would be here.
</select>
<label for="filter" >Apply Filter: </label>
<input type="text" id="filter" name="filter" value="" size="8" maxlength="8"/>
<input type="button" name="fbutton" value="Filter" />
<input type="button" name="reset" value="Clear"/>
<input type="submit" name="submit" value="Submit Info"/>
</form>
This worked great. However all updates required the whole page to reload. Not quite what I wanted as this will actually be a small part of a much larger form and reloading the page just didn’t work well for that.
If the visitor inserted text into the filter box and clicked on the Filter button, the page would reload with just the names that matched the filter. Clicking on the Clearn button was basically the same thing, just with an empty filter box.
Using jQuery instead
The change was to load the jQuery library at the top of the page and change the form a bit to look like he following. The real changes were:
- Added the loading of the jquery min.js script at the top of the page
- A div with the id of result
- Addition of onlick for the two buttons which called
- two scripts at the end which setup the called and caused the contents between the div’s to be replaced…
like:
<form action="index.php" method="post">
<div id="result">
Select User: <select id="username" name="username" >
<option value="lachkar"> Achkar, Louis </option>
<option value="madamczyk"> Adam, Matt </option>
... up to 280 additional names would be here.
</div>
<label for="filter" >Apply Filter: </label>
<input type="text" id="filter" name="filter" value="" size="8" maxlength="8"/>
<input type="button" name="fbutton" value="Filter" onclick="applyFilter()" />
<input type="button" name="reset" value="Clear" onclick="fetchFresh()" />
<input type="submit" name="submit" value="Submit Info"/>
</form>
and add two scripts before the tag… like:
<script type="text/javascript">
function applyFilter(){
var d=$("#filter").val();
$.ajax({
url: "guser.php?l="+d,
success: function(res){
$("#result").html(res);
}
});
}
function fetchFresh(){
$("#filter").val("");
$.ajax({
url: "guser.php",
success: function(res){
$("#result").html(res);
}
});
}
</script>
Now what happens is that when the visitor enters in a filter into the text box and clicks the filter button, the jQuery makes an Ajax call to small script on the server called guser.php passing what filter info is required and redisplays the data it gets back without reloading the page.
I wrote a small script called guser.php which when called with either a get or post with what represents the filter, it would output the option tags for the matching users.
Result, the page doesn’t load, but the select statement does, allowing the user to now select from a shorter list of users that matched the filter.
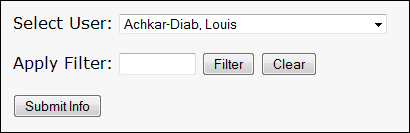
The form itself looks the same (as attached) in both methods to the visitor.