I agree, amazing job ![]()
Thanks Brian.
And thanks to you as well, because if we would not have Weather Display this had not been possible.
Thanks Niko, I know this can be done better but I’m just an amateur when it comes to programming in html and php. :oops:
I have got mine running here…thanks for your work on this. ![]() I had to change the alignments just a little but it seems to work OK with my current display.
I had to change the alignments just a little but it seems to work OK with my current display.
I did forgot to write that this was made possible with help from NBH @ [url=http://www.stenestad-vader.com/]Stenestads V
Looks nice, but when wide screen is selcted so is the figures of to the right.
The console works best if it’s open in a new window.
<a target="_blank" href="vp_console.php" title="VP Console" onclick="window.open(this.href, '', 'width=896,height=554,scrollbars=no,status=no,resizable=no,toolbar=no,menubar=no'); return false">VP Console</a>
Or
<a href="javascript:popUp1()" title="VP Console">VP Console /></a>
<script language="JavaScript">
function popUp1() {
props=window.open('vp_console.php', 'poppage', 'toolbars=0, scrollbars=0, location=0, statusbars=0, menubars=0, resizable=0, width=896, height=554, left = 225, top = 100');
}
</script>
Yes, I had appreciated the problem with slide-off with the text when the screen gets wider…and had realised that currently it works best if used in a standalone new window…However, I was thinking of trying to make a 2/3 scale console etc so that it would fit naturally into the narrow setup…maybe slightly too much work to do, but who knows… (mmmm iframe?)
Here’s how it looks in the regular ajax pages.
http://www.stenestad-vader.com/wx/wxvpconsole.php
Bertil
Edit: There is now a download link on the page (if you want to try it).
That is just what I would like to achieve (with the buttons working of course ![]() )
)
Hello bertl,
Thanks for the download…it definitely works on my site OK…see here
Do not thank me, thank Axelvold, it was his idea and script, which I have adjusted a bit.
Bertil
Took Lars & Bertil’s script and moddificated it a little bit :lol:
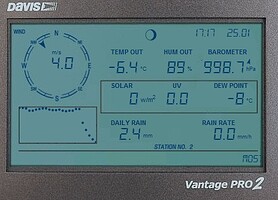
Result as attached image,
- digital numbers/text
- moving wind direction & barotrend needle
- changing icon from 10 avaliable
- 24h graphs, changeble from the black buttons
- Monthly and yearly rain and rainrate changeble from RAINyr-button
- W3-validate, also marquee even if itself don’t validate
Note, it use same limits for barotrend-needle what Davis use (Daivis use 3hr but i converted it to 1 hr) and it different from what Ken’s template ue.
Its heavily use jQuery as base, the graph is Flot, needle is pure javascript and AJAX is jQuery-version of it, because i like jQuery’s AJAX-system, its clear and easy to manage.
I have NOT tested it on the template so i should need someone to test it for possible (surely) issues. ![]()
Demo: Weatherstation Salo, Pertteli
Download: http://www.nordicweather.net/downloads/?6
Install:
2 paths in vp_console2.php
2 paths in jquery/jquery.console.js
Enjoy! ![]()
Henkka
Looks very nice, Seems that I can throw my script in the trash. ![]()
Well…I just can’t keep up is the truth…very many many thanks to ALL working on this…Lars, Bertil and now it would seem Henkka and maybe more to come… :oops:
Anyway, my puny efforts of moving co-ords here and there have all been overtaken by the speedier efforts of others (and most likely, very much younger and definitely more knowledgeable, fellow forum members)…but I am learning in the process… ![]()
Looks very nice, Seems that I can throw my script in the trash
Noo, the idea was yours so all credits goes to you! ![]()
Henkka
Forgot one file from the zip (ie7.css), what include a IE-fix, zip updated.
Hi Henkka
Got it almost working:
I think my trend and wind arrows are missing and the scrolling text. Where do I find them?
Best regards,
Henrik
Edit: And the graphs are missing too ![]()
Hi Henrik,
Works fine from here
Henkka
IF you need to adjust the positions for the numbers when you install it on your site, i needed, just look for the “top: xxxpx” in the style=“”-settings in the html-code and finetune from there. seems they can slightly move depend on the page’s other code.
I’m struggling …obviously something to do with the image location…I already had a folder called img and transferred the contents of the downloaded image folder to that…My img folder is at the first level in the website directory…
ideas? help required.
This is the result so far for the Henkka version… here
The previous Bertil Version still works OK here